Aplikasi Desktop dengan Adobe Integrated Runtime (AIR) saat ini memang yang paling digemari. Disamping tools untuk ngebangunnya sangat familiar, juga proses packaging-nya yg sangat2 simple. Memang ada 2 cara untuk packaging AIR, yg pertama bisa menggunakan command promt dan satunya lagi menggunakan Macromedia.
Cara pertama cukup ribet, sebab anda harus mengetik perintah2 packaging di command promt satu persatu. Sedangkan cara yang kedua sangat2 simple, dan sekarang ini kita akan menggunakan cara yg simple tersebut dengan AJAX / XML / HTML.
Sebelum mulai, pastikan tools berikut sudah terinstall dengan baik :
- Adobe AIR Runtime Environment.
- Adobe Dreamweaver CS4/CS5 dengan tambahan Adobe AIR Extension for Dreamweaver atau khusus CS4 klik ini, untuk CS3 disini.
application.xml
<?xml version="1.0" encoding="utf-8" ?>
<application xmlns="http://ns.adobe.com/air/application/1.5">
<id>com.example.mazhters</id>
<name>Mazhters Program</name>
<version>1.0</version>
<filename>Mazhters.com</filename>
<description>Ini adalah contoh aplikasi pertama gw pake Adobe AIR.</description>
<copyright>Copyright 2009-2010. Mazhters Coorporation. All rights reserved.</copyright>
<initialWindow>
<content>index.html</content>
<title>Mazhter's Site</title>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
<visible>true</visible>
<resizable>false</resizable>
<minimizable>true</minimizable>
<maximizable>true</maximizable>
<width>900</width>
<height>800</height>
<minSize>900 800</minSize>
</initialWindow>
<installFolder>Mazhters Programs</installFolder>
<programMenuFolder>Mazhters Programs</programMenuFolder>
<icon>
<image16x16>icons/logo_mazhters16x16.png</image16x16>
<image32x32>icons/logo_mazhters32x32.png</image32x32>
<image48x48>icons/logo_mazhters48x48.png</image48x48>
<image128x128>icons/logo_mazhters128x128.png</image128x128>
</icon>
<customUpdateUI>false</customUpdateUI>
<allowBrowserInvocation>false</allowBrowserInvocation>
</application>
<application xmlns="http://ns.adobe.com/air/application/1.5">
<id>com.example.mazhters</id>
<name>Mazhters Program</name>
<version>1.0</version>
<filename>Mazhters.com</filename>
<description>Ini adalah contoh aplikasi pertama gw pake Adobe AIR.</description>
<copyright>Copyright 2009-2010. Mazhters Coorporation. All rights reserved.</copyright>
<initialWindow>
<content>index.html</content>
<title>Mazhter's Site</title>
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
<visible>true</visible>
<resizable>false</resizable>
<minimizable>true</minimizable>
<maximizable>true</maximizable>
<width>900</width>
<height>800</height>
<minSize>900 800</minSize>
</initialWindow>
<installFolder>Mazhters Programs</installFolder>
<programMenuFolder>Mazhters Programs</programMenuFolder>
<icon>
<image16x16>icons/logo_mazhters16x16.png</image16x16>
<image32x32>icons/logo_mazhters32x32.png</image32x32>
<image48x48>icons/logo_mazhters48x48.png</image48x48>
<image128x128>icons/logo_mazhters128x128.png</image128x128>
</icon>
<customUpdateUI>false</customUpdateUI>
<allowBrowserInvocation>false</allowBrowserInvocation>
</application>
index.html
<html xmlns=" http://www.w3.org/1999/xhtml" lang="en_US" xml:lang="en_US">
<head>
<title>Mazhter's Site</title>
</head>
<body>
<iframe frameborder="0" scrolling="0" width="880" height="770" src="http://www.mazhters.com/"></iframe>
</body>
</html>
<head>
<title>Mazhter's Site</title>
</head>
<body>
<iframe frameborder="0" scrolling="0" width="880" height="770" src="http://www.mazhters.com/"></iframe>
</body>
</html>
Kemudian, anda buat folder icons, dan masukkan gambar logo aplikasi anda ke dalam folder tersebut dengan berbagai ukuran (16x16, 32x32, 48x48, 128x128). Pastikan ukuran logo2 tersebut persis seperti itu,jika tidak maka akan tampil error message saat packaging.
Lalu masuk ke menu Site>>AIR Aplication Settings, jika anda mengikuti prosedure diatas dengan benar, maka akan langsung muncul tampilan seperti ini
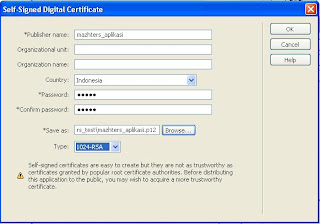
setelah itu klik tombol Set>>Create, itu karena kita harus membuat Certificate yang digunakan untuk validasi aplikasi. isi field2 yang dibutuhkan dan isikan saja password dan confirm passwordnya 12345, kemudian klik OK.
Masukkan kembali passwordnya 12345 kemudian klik OK, setelah itu klik tombol Creaate AIR File dan tadaaaaaaa Desktop Aplikasi anda telah terpackaging dan siap di install.
Hasilnya bisa didapat disini.
Hasilnya bisa didapat disini.